Shopify Website Design Tips

With Shopify, opening an online store has never been easier. Ecommerce shop owners are taking advantage of the platform; in fact, over half a million ecommerce businesses across the globe use Shopify, and this number is continually growing. Why? Because Shopify is trusted and easy to use.
However, the Shopify platform alone is not enough to run a successful ecommerce business. Website design plays a vital role in brand awareness, user satisfaction, and search engine visibility – ultimately culminating in sales.
In the following content, we’ll dive into 7 important Shopify website design tips to help you get the most out of this popular platform.
1. Select a Fitting Theme
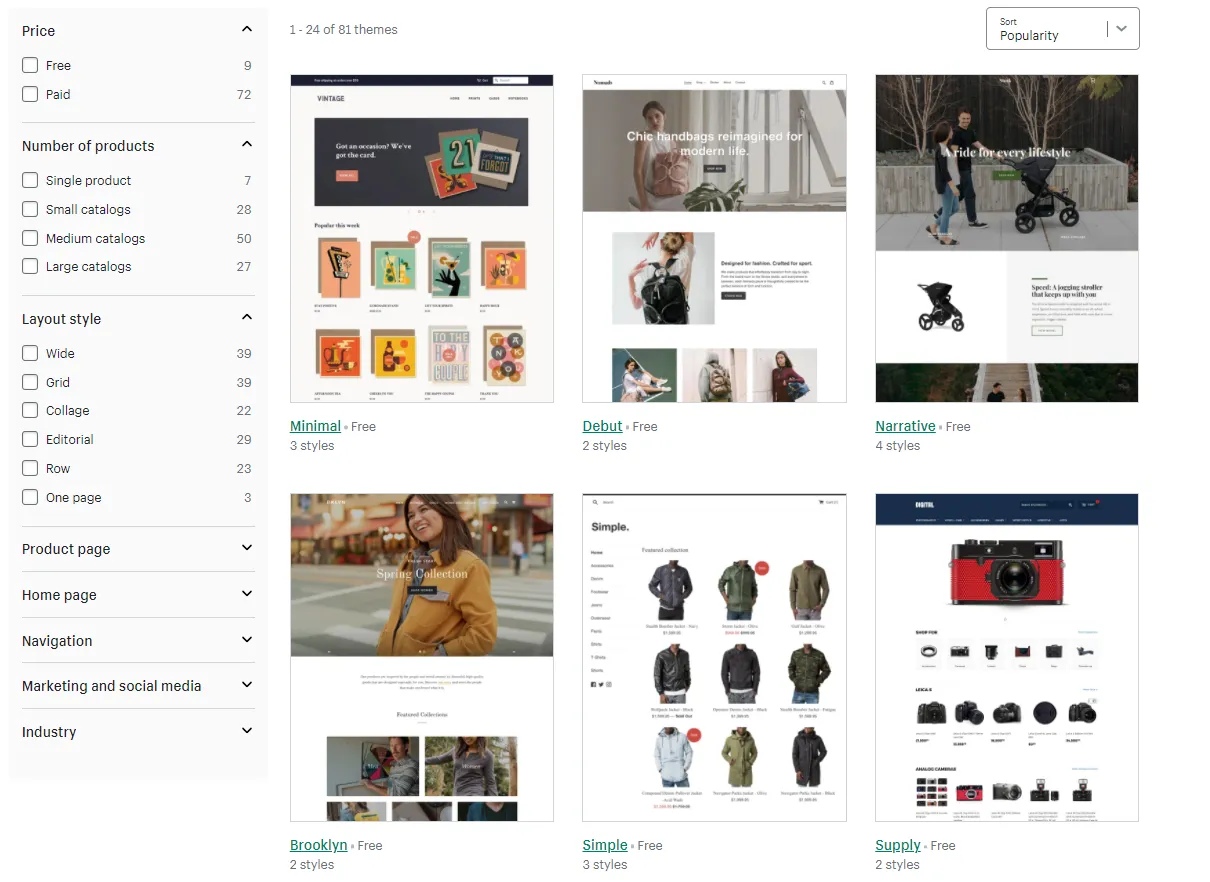
The first step to Shopify website design is selecting a theme. Like other builders, Shopify offers a number of free or paid templates. Shopify’s paid, or premium, templates range from $100 to $180+.
If you choose to work with a Shopify development partner, Shopify themes are building blocks that can be customized completely. However, selecting the right theme for your business is still important. Your theme is the visual mainstay of your site.

With so many options, how can you choose the right theme for your ecommerce website? We find it helpful to consider a few questions:
- Are there features I need for my store?
- What is my budget for my Shopify website?
- What atmosphere do I want to create for my customers?
- How should my products be displayed?
- What are your competitors doing?
If you’re still overwhelmed by the wealth of options after considering these questions, we totally understand. Selecting a theme is a big deal. If you need further guidance, reach out to skilled website designers with Shopify experience for assistance.
2. Improve Product Discovery
Organized main navigation
The Shopify CMS allows marketers to customize their main navigation, even once the site has been launched, allowing for constant A/B testing and customization. Best-selling products or product categories can be prioritized in main navigation listings.
Ultimately, you’ll want to avoid showcasing every single product you have in your inventory at the front-and-center of your website. Give your top product the place of honor. Cognitive overload stems from too much information presented to the user at once, and this is simply taxing.
Search functionality
Search functionality is essential, especially for large product libraries. Visitors who know what they’re looking for require a search bar in an intuitive spot. Here are a few design strategies to keep in mind when adding search functionality:
- Put the search bar right where your prospective customers expect to find it
- Use autocorrect and suggested results to streamline search
- Make the search bar immediately and always available throughout your website
These tips reduce user frustration.
Product collections
Collections are groups of similar items. Shopify can create collections automatically based on a price range, a keyword, a specific tag, or any sort of matched criteria. Marketers can also manually create collections.
Product tags
As mentioned, tags can be used to categorize products for automatic collections. Often, a characteristic is best, such as color or size. For example, if you sell clothes and want to create a collection based on color, certain products can be tagged “white,” “yellow,” etc. If you’re having an end-of-season sale, all swimsuits can be tagged “sale” and an on-sale collection could be made.
Tags are also used to create faceted navigation systems, allowing users to narrow down search results and find the specific item they need.
Whenever a filtering system is applied to search functionality, consider two tips for an optimal user experience:
- Show all applied filters
- Allow users to deselect filters to broaden the search
3. Don't Hesitate to Use Apps
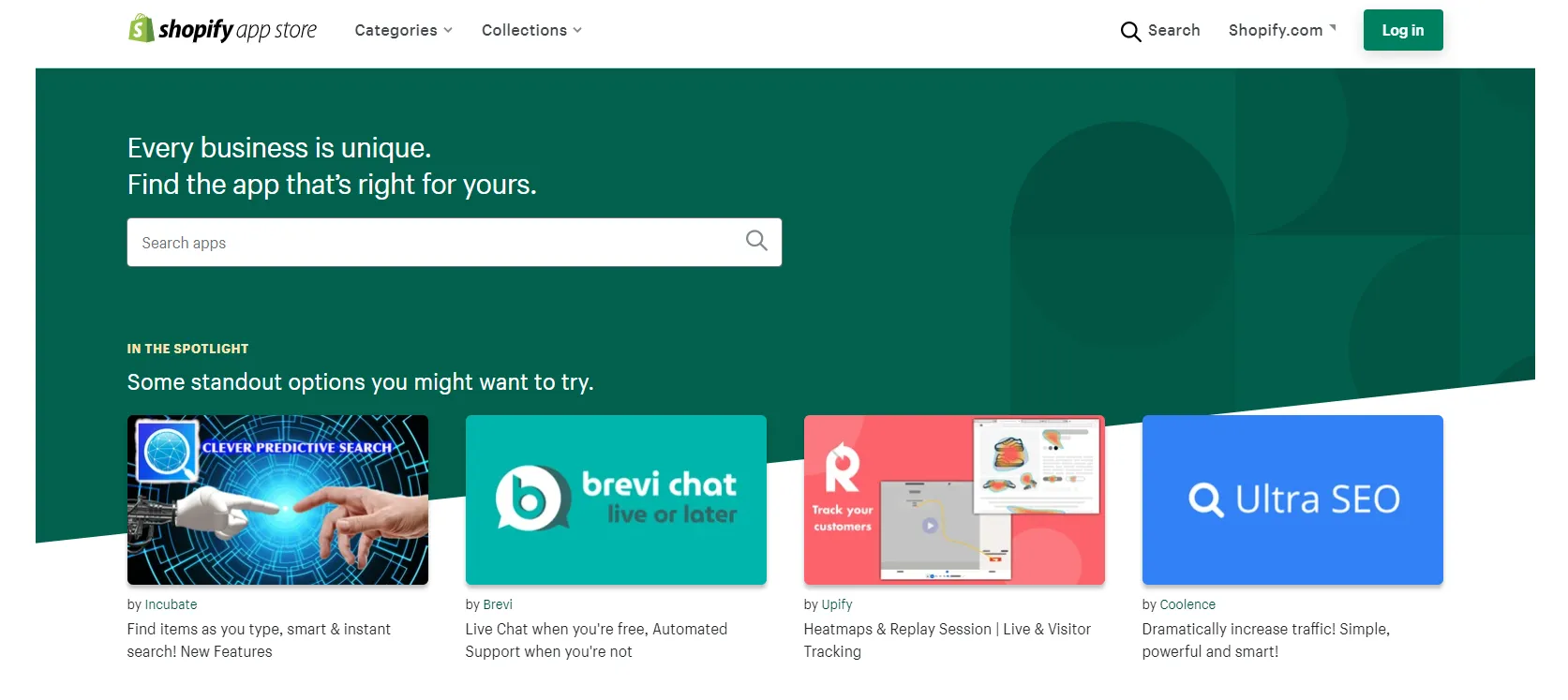
Simplicity is important during website design, but it shouldn’t keep you from utilizing the apps you need from Shopify’s extensive app library! Excellent websites use the tools available to meet their needs, from inventory management to heatmaps.

Shopify’s ecommerce app marketplace includes free and paid applications in nine main categories:
- Sourcing and selling products
- Store design
- Merchandising
- Marketing
- Conversion
- Fulfillment
- Shopping and delivery
- Customer service
- Store management
Each category branches into multiple subcategories. In other words, Shopify’s app store is extensive and all-inclusive. If you require specific functionality for your site, the app store likely has an application to meet your need.
4. Integrate Clear Calls to Action (CTAs)
Incorporate compelling calls to action throughout your website. These will guide your visitors to take a certain action. Highly effective CTAs offer the customer what they need without compromising user experience.
The most common and important CTAs to include on your Shopify site include social media follow and share buttons, subscribe buttons (such as an email address callout), add to cart buttons, buy buttons, and customer review opportunities.
Not every conversion listed above might apply to your specific ecommerce store, but many will. Once you’ve decided on the right CTAs for your Shopify store, it’s time to design your action buttons.
Unfortunately, because every business and website is slightly different, creating effective CTAs is not an exact science. However, we follow a couple techniques to boost engagement.
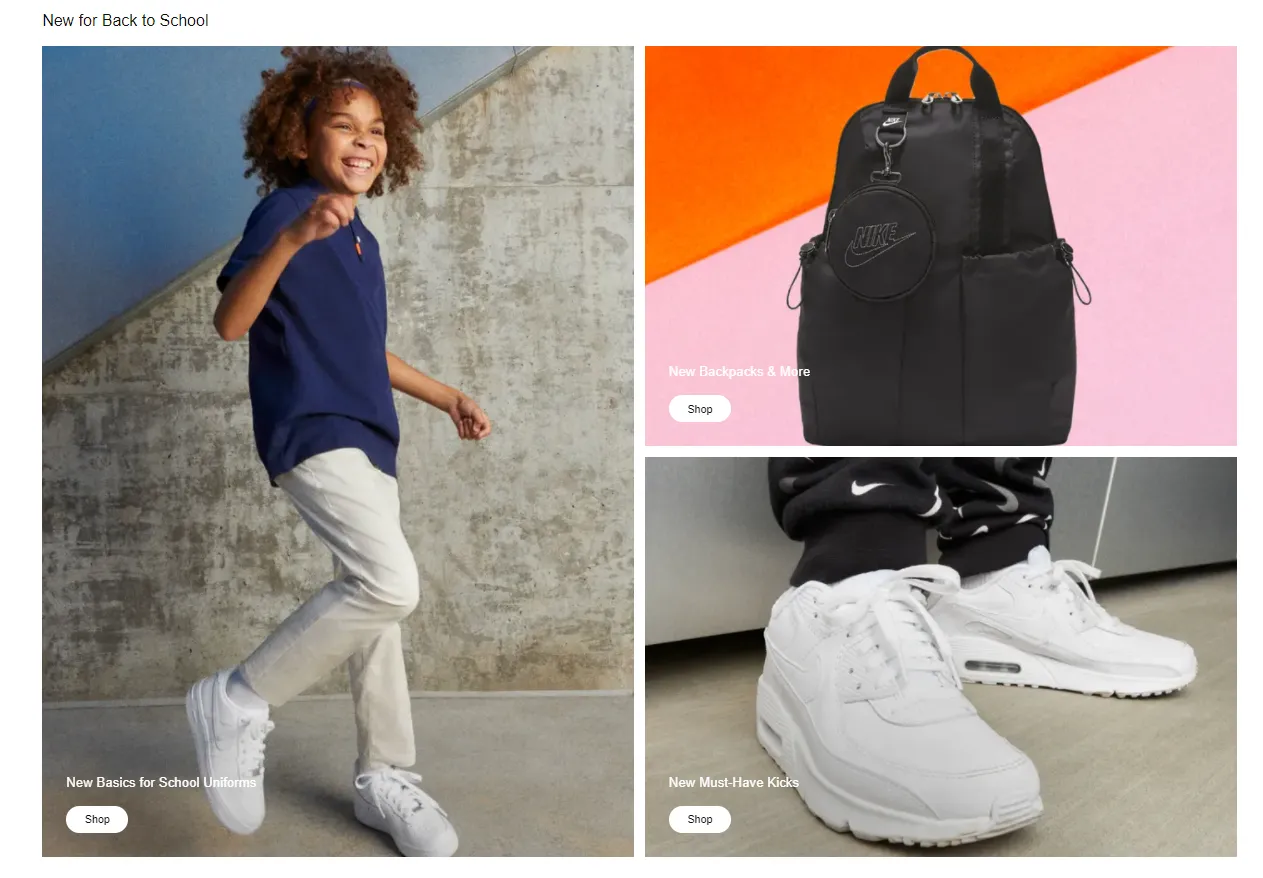
- First, keep your CTA copy short and sweet. For example, write “Shop Now” instead of “Shop Our Collection of New Hats” on your button. Beyond just being more straightforward, “now” portrays a sense of urgency.
- Next, make your CTAs visually-impactful. This could include making your buttons a vivid, noticeable color that aligns with your branding guidelines.
- Finally, place your CTA in an intuitive location on product pages. Prospective customers should not have to hunt for the “Add to Cart” button. Place it directly below or next to the product. Ultimately, you’ll want to make it as easy as possible for a prospective customer to convert.

Finally, optimize your conversion rates with A/B testing. Continual A/B tests will help you fine-tune the location of your CTAs, your button design and colors, and your copy.
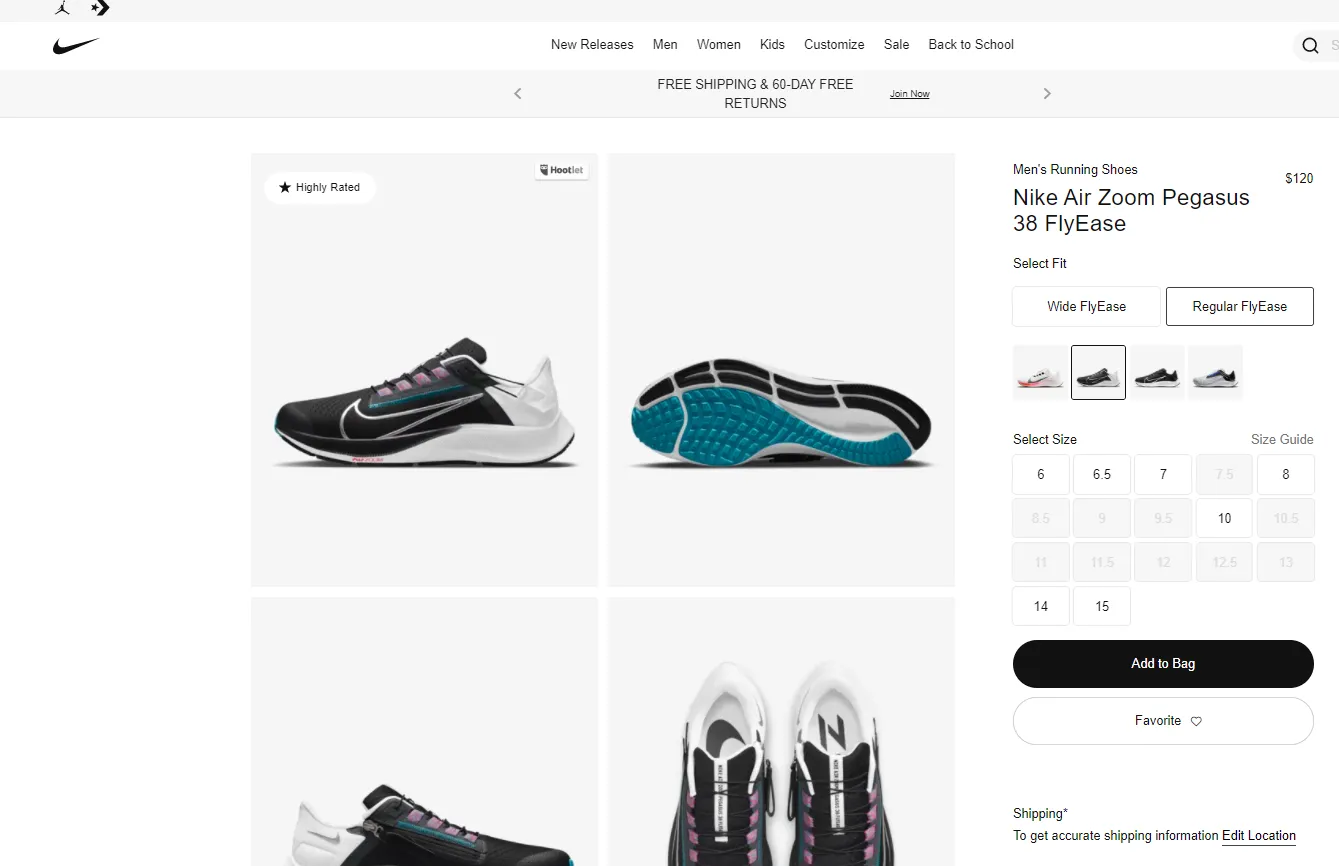
5. Improve Product Pages
Great images
High-quality, captivating images are the backbone of great product pages. Beautiful imagery captures the emotions. Shopify allows marketers to include multiple images on a single product page. Take advantage of this by uploading product images at various angles and with various uses.
At RivalMind, we often stress the importance of great imagery. Ecommerce customers are unable to experience a product with their senses, so pictures need to take the place of physical encounters. If you have the opportunity, incorporate videos as well! Videos showcase products with an “in person” feel.
Clear information
Your images help tell the story of your product, and concise, organized, and transparent product information support your imagery. Communicate your pricing and value proposition clearly. Over 50% of customers abandon their cart due to unexpected costs. Finally, make the “Add to Cart” or “Buy Now” buttons visible.

Include social proof
Social proof, such as ratings or customer reviews, help prospective customers convert to paying ones. Trust must be built, and prospective customers tend to trust the opinions of people like them – hence the power of honest reviews and ratings.
Show related products
Product pages provide upselling opportunities. Easy access to integrations through Shopify allow for customized recommendations per customer, displaying items that a particular customer may be interested in purchasing.
6. Optimize Your Checkout
Offer guest checkout and registration options. Guest checkout is ideal for customers who are in a rush, and registration provides opportunity for repeat customer logins.
As a rule of thumb, NEVER require the customer to create an account before completing their purchase. “I was forced to create an account” is written on the gravestone of abandoned carts. Always allow the guest checkout option.
7. Improve Load Times
Improving load times can be tricky on Shopify sites, simply because products and images carry significant weight. However, a few techniques should always be implemented on Shopify sites to help reduce the number of seconds it takes your pages to load, because load times negatively impact conversions and page views.
Compress images
Images pack a punch when it comes to website weight. However, high-quality product images are essential for great product pages. Compressing images is the answer. Shopify uses Fastly and Cloudflare to compress and optimize images, removing a great deal of their weight without compromising quality.
Remove widgets you don't need
Extraneous site accessories, like widgets, can hinder loading times. Try to eliminate all accessories besides the essentials.
Avoid image carousels
Carousels are dead weight. Period. Even if they are your design preference, we always recommend avoiding them. To eliminate cognitive overload, find the best products to feature or messaging to portray and focus on these.
RivalMind: Shopify Development Partners
At RivalMind, we’re Shopify development partners with extensive experience designing streamlined, user-friendly, and Google-ready websites. Our web development portfolio displays a sampling of our work.
To inquire about our Shopify development services, reach out at
(331) 228-9636 or via our online contact form.

Meet the Author
Jessica Goodrum
Director of Creative Services
Jessica Goodrum is a digital marketer with over a decade of experience in digital project management. As Director of Creative Services at RivalMind, she is responsible for the success of website design and development projects, as well as social media client growth. Her approach to management – both projects and staff – is “transparency.” She consistently outlines project objectives and the steps to get there, assessing how RivalMind can improve upon every client’s experience.
Specialties: Duda Web Development, Keeping It All On Task
Looking for more organic website traffic?
Welcome to RivalMind. Our purpose is to help your business thrive. We are a digital marketing agency that offers SEO, PPC, Web Design, Social Media and Video Solutions as tools to our clients for online business development and growth.
Contact us today to get started!
Blog Contact Form
Connect with Us:




